UI Design
Sur internet, la concurrence est rude. Alors, comment faire pour se démarquer ? Bien souvent pour les internautes, la différence se fait au premier regard. Travailler l’esthétique, le design visuel de votre site ou de votre application peut vous faire gagner énormément. Vous augmentez, en effet, vos chances de capter l’attention de l’utilisateur et de lui donner envie de rester sur la page ou de continuer à utiliser vos services. Mais attention, il n’y a pas que la beauté qui compte. Pour rencontrer le succès, un produit web doit aussi être fonctionnel.
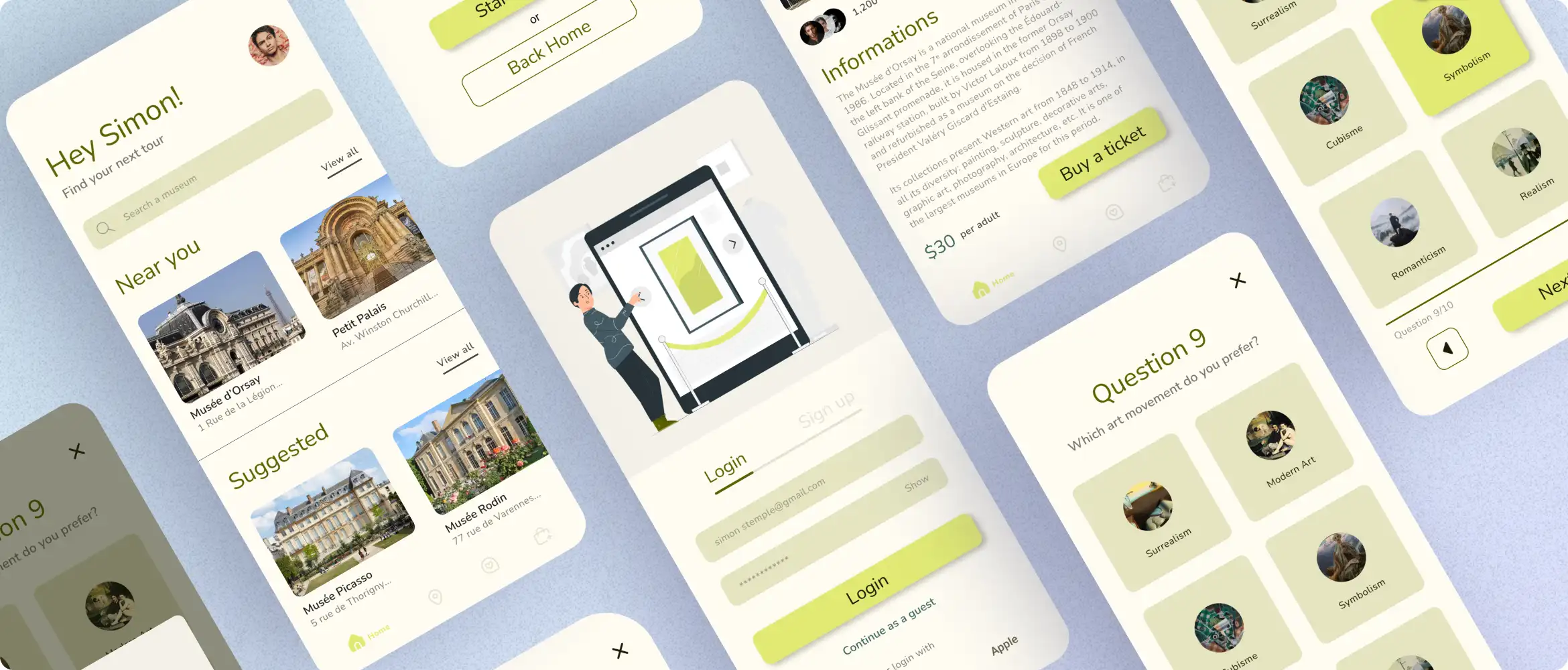
C’est pour rendre votre projet web beau et intelligent que l’UI Design intervient dans le processus de création d’un site internet ou d’une application. UI est l’abréviation de « user interface » qui peut se traduire par interface utilisateur. Dans un projet digital, l’UI designer a ainsi pour rôle de construire une interface agréable qui réponde aux besoins des utilisateurs et respecte l’identité visuelle de votre marque, produit ou service. Complémentaire à l’UX Design (lien), l’UI design entre en jeu dès la conception des maquettes pour apporter les éléments visuels et esthétiques de l’interface : images, animations, illustrations, couleurs, éléments typographiques, design des boutons de navigation…

Design System ou système de conceptionpour une interface homogène
La création d’un produit web est un travail collaboratif entre développeurs web, UX et UI designers. Pour leur faciliter la tâche et leur permettre de collaborer de façon plus efficace, le recours à un système de conception est indispensable. Sorte de bibliothèque de ressources, le Design System regroupe les éléments graphiques, symboles, règles UX et autres composants développés. Le regroupement de ces éléments permet de concevoir plus rapidement des interfaces digitales conformes à l’ergonomie définie par l’UX et la charte graphique imaginée par l’UI.
Pour être efficient, le système de conception doit être :
Évolutif. Il est en permanence enrichi par de nouvelles ressources.
Réutilisable. Chaque élément doit répondre aux règles générales de l’UX/UI pour être réutilisable et adaptable.
Mis à jour. Pour plus de fluidité entre les différents intervenants, les éléments réutilisables doivent être mis à jour automatiquement sur différentes plateformes.
Adaptable. Les éléments d’un Design System doivent pouvoir s’adapter à différents supports (web, mobile, PC…).


Les 3 étapes del’UI Design
L’objectif de l’UI Design est d’améliorer l’interface utilisateur, rendre la navigation fluide. Il doit aussi pouvoir répondre à vos exigences métier. Chez Studio Bidibou, nous avons à cœur de vous impliquer à chaque étape du projet que vous nous confiez.
Création d’un prototype : modèle précoce du produit pour montrer sa fonctionnalité.
Création d’un prototype de faible fidélité : versions interactives de conceptions qui utilisent des espaces réservés au contenu.
Création d’un prototype de haute fidélité : versions détaillées et interactives des conceptions qui correspondent étroitement à l'aspect et à la convivialité du produit final.